苹果cms播放器跟随移动方法

在你的模板目录下template/模板名称/html/index的include.html里加入如下代码:
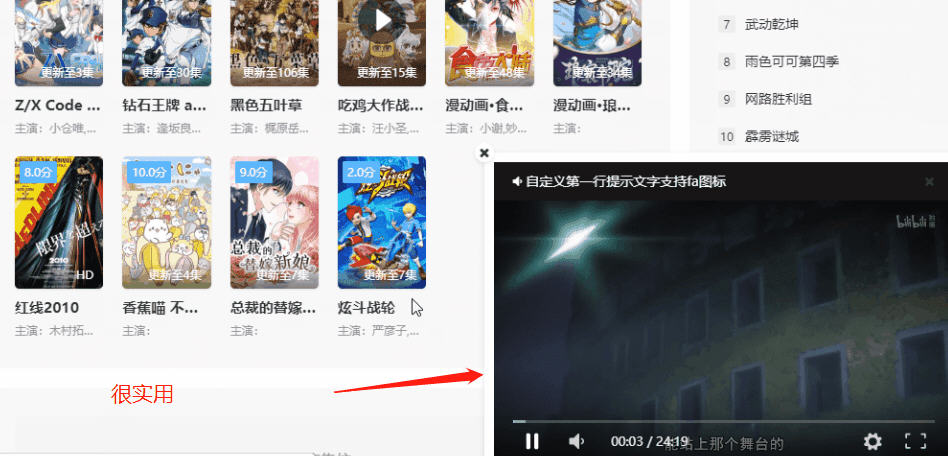
添加完成保存,苹果cms最好清楚下缓存,刷新前台查看效果
<style type="text/css"> .in { animation: ac 1s; } .out { position: fixed; bottom: 50%;(播放器位置) right: 1%;(播放器位置) z-index: 999; animation: an 0.5s; } </style> <script>window.jQuery || document.write('<script src="/macplus/js/jquery-1.11.0.min.js"></script>')</script> <script type="text/javascript"> window.onload=function(){ var ha = ($('.MacPlayer').find('table').offset().top + $('.MacPlayer').find('table').height()); $(window).scroll(function(){ if ( $(window).scrollTop() > ha ) { $('.MacPlayer').find('table').removeClass('in').addClass('out'); $('.MacPlayer').find('table').css('height','200px');(播放器大小) $('.MacPlayer').find('table').css('width','350px');(播放器大小) } else if ( $(window).scrollTop() < ha) { $('.MacPlayer').find('table').removeClass('out').addClass('in'); $('.MacPlayer').find('table').css('height','100%'); } }); }有些模板如果在include.html添加没效果不行,就去找下播放器位置,很好找。毕竟主题文件都不多。
这篇苹果cms教程《苹果cms播放器跟随移动方法》,目前已阅读次,本文来源于青狐资源网,在2024-03-07发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
