WooCommerce页面中删除相关产品教程
现在大多数外贸网站都安装WooCommerce插件,WooCommerce会在产品页面列出相关产品,希望可以增加用户的购买率,但是又会遇到这么一个情况,例如用户添加商品到购物车后,确发现推荐的相关产品也不错,从而放弃继续购买。本文是针对一些不想放相关产品推荐的用户,教您如何删除WooCommerce页面中相关产品介绍。
禁用相关WooCommerce产品有两种方法,可以在主题的functions.php文件中插入一些代码行,也可以安装免费的插件。让我们从第一种方法开始:
第一种:通过代码删除
你可以把下面这串代码复制到主题函数文件里面(fuctions.php)
| /** * 删除相关产品输出 */ remove_action( ‘woocommerce_after_single_product_summary’, ‘woocommerce_output_related_products’, 20 ); |
如果你不知道怎么添加代码到函数文件,可以使用下面这款插件来帮你。
安全添加代码到functions.php文件的方法:Code Snippets
第二种:通过插件实现
NS Remove Related Products for WooCommerce就是一款可以帮你删除相关产品的插件,你只需要安装并且激活即可。

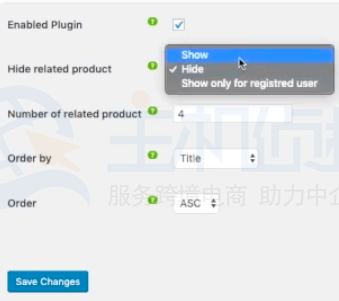
NS Remove Related Products for WooCommerce不仅仅是设置相关产品是否展示,它也可以设置展示相关产品的数量,如何获取相关产品等功能。
总结:以上就是WooCommerce页面中删除相关产品教程介绍,操作也比较简单,如果有需要删除的用户就按照上面的操作方法即可。
更多教程:WooCommerce使用教程
这篇流量运营《WooCommerce页面中删除相关产品教程》,目前已阅读次,本文来源于31idc,在2025-05-26发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
