Z-Blog语言包切换设置和模板代码教程
Z-Blog是一款小巧而强大开源程序,为用户提供优秀的博客写作体验。Z-Blog从1.4版本后就支持语言包了,现在仅支持“中文简体”、“中文繁体”和“英文”三种语言。不会小伙伴可以看出来,小编来教大家具体操作方法。
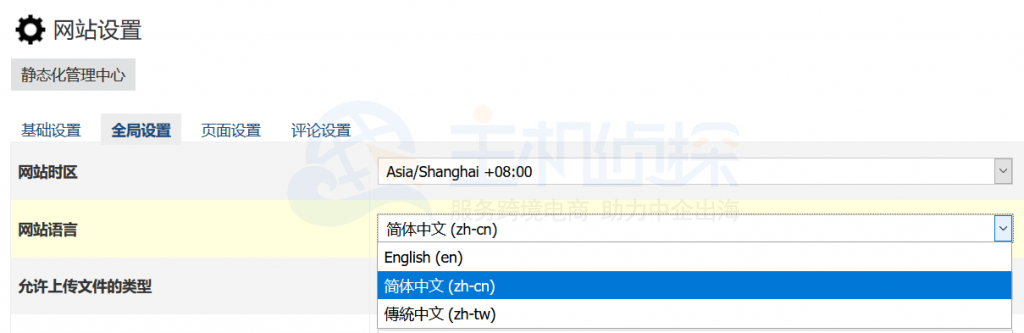
用户直接在后台–网站设置–网站语言里面切换即可:

切换之后网站后台就会即时变化成你设置的语言了。
但是网站前台却还是需要主题模板的支持,如果你的主题不支持多语言,而你又有一定的动手能力,可以按照本文教程步骤操作:
第一步:编写语言包文件
请在你的主题文件目录下建立language目录,并根据语言版本命名文件,如en.php、zh-cn.php、zh-tw.php等,其内容格式如下:
zh-cn.php
| <?php return array( ‘closemenu’=>’收起菜单’, ); ?> |
zh-tw.php
| <?php return array( ‘closemenu’=>’收起選單’, ); ?> |
en.php
| <?php return array( ‘closemenu’=>’Stow menu’, ); ?> |
第二步:载入语言包
在主题的函数文件include.php里面挂上接口:
| $zbp->LoadLanguage(‘theme’, ‘主题id’); |
第三步:使用
在代码中可用 $lang[主题ID][KEY] 来引用,如上述第一步例子,引用如下(注意大小写):
| {$lang[‘主题id’][‘closemenu’]}//收起菜单 |
总结:做完以上步骤后,即完成了在前台的语言切换设置,你在后台切换语言后前台的语言也就会跟随变化了,是不是很简单呢,以上是关于Z-Blog语言包切换设置和模板代码教程全部介绍,希望对大家有所帮助。
这篇流量运营《Z-Blog语言包切换设置和模板代码教程》,目前已阅读次,本文来源于31idc,在2025-04-15发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
