html 怎么引入 jquery
在HTML中引入jQuery库是一项常见的操作,因为jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单和跨浏览器兼容,以下是如何在HTML文档中引入jQuery的详细步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)1. 理解jQuery的作用
在深入讲解如何引入之前,先了解jQuery能做什么:
(1)简化DOM操作:让你用更少的代码做更多的事情。
(2)增强CSS功能:提供样式操作的扩展方法。
(3)改进事件处理:以更灵活的方式响应用户行为。
(4)创建动画效果:构建丰富的动画效果。
(5)处理Ajax:简化与服务器的异步通信。
2. 选择引入方式
你可以通过以下几种方式来引入jQuery:
(1)使用CDN(内容分发网络):这是最常见的方式,因为它不需要你在本地托管jQuery文件,而且通常已经缓存在用户的浏览器中,可以提高加载速度。
(2)下载到本地:你可以从jQuery官网下载jQuery库,并将其存放在你的网站目录中。
3. 使用CDN引入jQuery
步骤1:找到jQuery CDN链接
访问jQuery官方网站的CDN页面,找到最新版本的jQuery库的链接地址。
步骤2:在HTML中添加<script>标签
在你的HTML文档中,通常是在<head>标签内或</body>标签之前,加入一个<script>标签,将上一步获取到的CDN链接作为src属性值。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <title>My Web Page</title> <!这是引入jQuery的CDN链接 > <script src="https://code.jquery.com/jquery3.6.0.min.js"></script></head><body> <!网页内容 ></body></html>
4. 本地引入jQuery
步骤1:下载jQuery文件
前往jQuery官方网站下载最新版的jQuery库。
步骤2:将jQuery文件放入项目目录
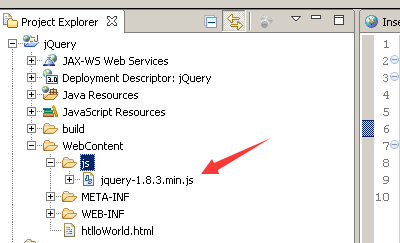
解压下载的文件,并将jquery.min.js文件复制到你的项目目录中,比如放在一个名为js的文件夹里。
步骤3:在HTML中添加<script>标签引入jQuery
在HTML文件中,同样使用<script>标签,但这次设置src属性为本地jQuery文件的相对路径。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <title>My Web Page</title> <!假设jquery.min.js在js目录下 > <script src="js/jquery.min.js"></script></head><body> <!网页内容 ></body></html>
5. 确保jQuery加载完成后再执行依赖代码
由于JavaScript是异步加载的,你需要确保jQuery已经加载完成再执行依赖于它的代码,你可以把依赖jQuery的代码放在一个$(document).ready()函数中,这个函数会在DOM完全加载后执行里面的代码。
<script>$(document).ready(function(){ // 这里写依赖jQuery的代码});</script>或者,你也可以直接在所有依赖jQuery的代码前加上$(function(){ ... });这种简写形式。
6. 考虑版本兼容性和性能优化
根据你的项目需求,选择合适的jQuery版本,如果你只需要jQuery的某部分功能,可以考虑使用压缩版或其他轻量级的替代方案,以减少文件大小并提高页面加载速度。
7. 测试和验证
不要忘记测试你的网页以确保jQuery库被正确引入,并且相关功能正常工作,可以使用浏览器的开发者工具检查网络请求,确认jQuery文件是否成功加载。
通过以上步骤,你应该能够成功地在你的HTML文档中引入jQuery,并开始使用它来简化你的JavaScript开发工作,随着现代前端开发技术的不断进步,也要及时关注和学习其他新兴的库和框架,以便根据项目需求做出最佳选择。
这篇流量运营《html 怎么引入 jquery》,目前已阅读次,本文来源于酷盾,在2024-10-20发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
