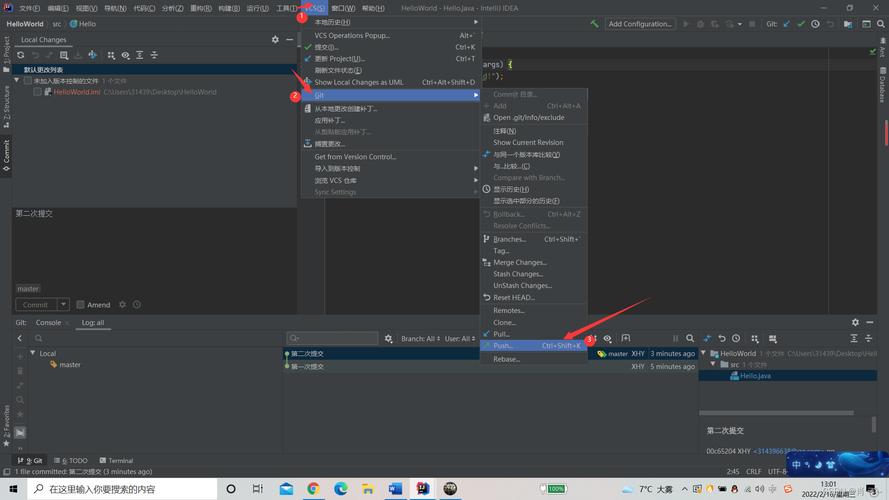
idea 怎么用gitlab
要在IntelliJ IDEA中使用jQuery,首先需要确保已经安装了所需的插件和库,以下是详细的步骤:
 (图片来源网络,侵删)
(图片来源网络,侵删)1、安装Node.js
jQuery是一个JavaScript库,因此需要在本地安装Node.js,访问Node.js官网(https://nodejs.org/)下载并安装适合您操作系统的Node.js版本。
2、创建一个新的IntelliJ IDEA项目
打开IntelliJ IDEA,点击“Create New Project”,选择“Empty Project”,然后点击“Next”,为项目命名,选择一个存储位置,然后点击“Finish”。
3、安装WebStorm插件
IntelliJ IDEA默认不包含WebStorm插件,因此需要手动安装,点击“File” > “Settings” > “Plugins”,在搜索框中输入“WebStorm”,找到插件并点击“Install”,重启IntelliJ IDEA以应用更改。
4、创建一个新的HTML文件
在项目根目录下创建一个名为“index.html”的文件,在该文件中,添加以下内容:
“`html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>jQuery Example</title>
</head>
<body>
<h1>Hello, World!</h1>
<button id="clickMe">Click me!</button>
<script src="https://code.jquery.com/jquery3.6.0.min.js"></script>
<script src="main.js"></script>
</body>
</html>
“`
5、创建一个新的JavaScript文件
在项目根目录下创建一个名为“main.js”的文件,在该文件中,添加以下内容:
“`javascript
$(document).ready(function() {
$(‘#clickMe’).click(function() {
alert(‘Button clicked!’);
});
});
“`
6、配置IntelliJ IDEA
在IntelliJ IDEA中,点击“File” > “Settings” > “Languages & Frameworks” > “JavaScript”,确保已启用“Enable JavaScript Completion”选项,还需要配置Webpack,以便在项目中使用jQuery。
通过运行以下命令安装Webpack和相关依赖:
“`
npm install savedev webpack webpackcli webpackdevserver htmlwebpackplugin
“`
接下来,在项目根目录下创建一个名为“webpack.config.js”的文件,在该文件中,添加以下内容:
“`javascript
const HtmlWebpackPlugin = require(‘htmlwebpackplugin’);
module.exports = {
entry: ‘./main.js’,
output: {
path: path.resolve(__dirname, ‘dist’),
filename: ‘bundle.js’
},
plugins: [
new HtmlWebpackPlugin({
template: ‘index.html’
})
],
module: {
rules: [
{
test: /.js$/,
exclude: /node_modules/,
use: {
loader: ‘babelloader’
}
}
]
},
devServer: {
contentBase: path.join(__dirname, ‘dist’),
compress: true,
port: 9000
}
};
“`
7、运行项目
在IntelliJ IDEA的“Terminal”窗口中,运行以下命令:
“`
npx webpack serve mode development
“`
这将启动一个开发服务器,您可以在浏览器中访问“http://localhost:9000”查看项目,点击按钮时,应该会看到一个弹出框显示“Button clicked!”。
至此,您已成功在IntelliJ IDEA中配置并使用jQuery,您可以继续学习jQuery的各种功能,为您的项目添加更多交互和动态效果。
这篇流量运营《idea 怎么用gitlab》,目前已阅读次,本文来源于酷盾,在2024-10-05发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
