jquery中国地址插件怎么用
jQuery 中国地址插件是一种基于 jQuery 的插件,它能够帮助开发者在网页中实现对中国地址的自动补全、选择和格式化等功能,该插件通常用于表单中的地址输入,为用户提供便捷的地址输入体验,以下是使用 jQuery 中国地址插件的详细步骤:
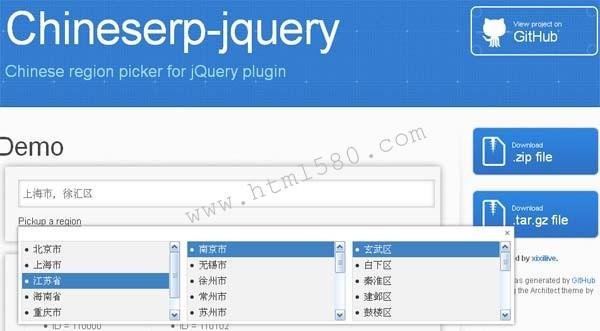
 (图片来源网络,侵删)
(图片来源网络,侵删)第一步:引入相关文件
1、首先确保你的项目已经引入了 jQuery 库,如果没有,请先引入 jQuery 库。
2、下载或通过 CDN 引入 jQuery 中国地址插件的 JavaScript 文件。
3、(可选)如果你需要用到地图服务,还需要引入地图服务商提供的 API 脚本,比如百度地图或高德地图。
使用百度地图的引入方式可能如下:
<script src="https://cdn.bootcss.com/jquery/3.5.1/jquery.min.js"></script><script src="path/to/jquery.chinaaddress.js"></script><script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=YOUR_APP_KEY"></script>
第二步:初始化插件
在你的 JavaScript 代码中,找到合适的时机(通常是页面加载完成后),对地址插件进行初始化。
$(document).ready(function() { $('#address').chinaAddress({ // 配置项 });});第三步:配置参数
配置参数是初始化插件时非常关键的一步,它决定了插件的行为,以下是一些常用的配置项:
province: 默认省份,可以设置为某个省的缩写。
city: 默认城市,可以设置为城市的缩写。
county: 默认区县,可以设置为区县的缩写。
street: 默认街道,可以设置为街道的缩写。
mapType: 地图类型,决定使用哪个地图服务商,如 ‘Baidu’ 或 ‘AMap’。
autoHide: 是否自动隐藏面板,默认为 true。
showButton: 是否显示定位按钮,默认为 true。
第四步:使用插件
一旦插件被正确初始化和配置,用户就可以开始使用地址选择功能了,用户可以输入地址关键字,然后从下拉列表中选择相应的省份、城市、区县等信息,用户也可以点击定位按钮来获取当前的地理位置信息。
第五步:获取选中的地址信息
当用户选择了地址后,你可能需要获取这些信息进行处理,可以通过监听插件提供的事件来实现这一点。
$('#address').on('change', function() { var address = $(this).chinaAddress('getAddress'); console.log('用户选择的地址:', address);});第六步:自定义样式
如果需要,你可以通过 CSS 来自定义地址插件的外观,以满足你的网站风格,你可以修改下拉面板、按钮等元素的样式。
注意事项:
在使用地图服务商的 API 时,需要注册并获取一个 API Key,并在初始化地图时提供这个 Key。
确保网络环境能够访问到地图服务商的服务器,否则地图功能可能无法正常使用。
插件的使用可能会受到浏览器兼容性的限制,确保在目标浏览器上进行充分测试。
通过以上步骤,你应该能够顺利地在你的网站上集成并使用 jQuery 中国地址插件,为用户提供更好的地址输入体验。
这篇流量运营《jquery中国地址插件怎么用》,目前已阅读次,本文来源于酷盾,在2024-10-03发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
