jquery特效怎么加进去
要使用jQuery特效,首先需要了解jQuery是什么,jQuery是一个快速、小巧且功能丰富的JavaScript库,它让事件处理、动画和Ajax等操作变得简单易用,在本回答中,我们将介绍如何将jQuery特效添加到您的网站或项目中。
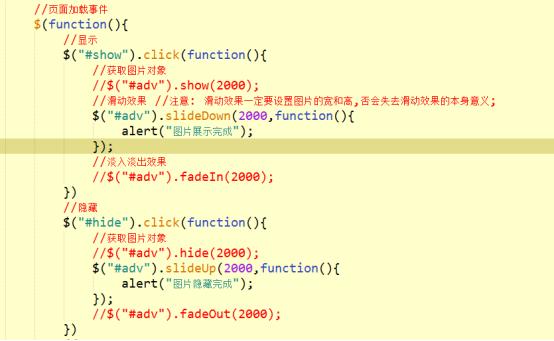
 (图片来源网络,侵删)
(图片来源网络,侵删)步骤1:引入jQuery库
在使用jQuery之前,您需要在HTML文件中引入jQuery库,可以通过以下两种方式之一来实现:
方法1:使用CDN链接
在<head>标签内添加以下代码,从Google CDN引入jQuery库:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
方法2:下载jQuery库并在本地引用
从jQuery官网下载jQuery库文件(jquery3.6.0.min.js),将其保存到项目文件夹中,然后在HTML文件中引用:
<script src="path/to/your/jquery3.6.0.min.js"></script>
步骤2:编写jQuery代码
在引入jQuery库之后,您可以开始编写jQuery代码,通常,我们会将jQuery代码放在一个<script>标签内,或者将其保存为一个单独的.js文件,然后在HTML文件中引用。
以下是一个简单的jQuery示例,用于在点击按钮时显示一个弹出框:
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>jQuery Example</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script></head><body> <button id="myButton">点击我</button> <script> $(document).ready(function() { $("#myButton").click(function() { alert("欢迎使用jQuery!"); }); }); </script></body></html>步骤3:应用jQuery特效
jQuery提供了许多内置特效,如淡入、淡出、滑动等,以下是一些常用特效的示例:
淡入淡出
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>Fade In and Out</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> #myDiv { display: none; width: 200px; height: 200px; backgroundcolor: red; } </style></head><body> <button id="fadeIn">淡入</button> <button id="fadeOut">淡出</button> <div id="myDiv"></div> <script> $(document).ready(function() { $("#fadeIn").click(function() { $("#myDiv").fadeIn(); }); $("#fadeOut").click(function() { $("#myDiv").fadeOut(); }); }); </script></body></html>滑动
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>Slide Up and Down</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script> <style> #myDiv { width: 200px; height: 200px; backgroundcolor: red; } </style></head><body> <button id="slideUp">向上滑动</button> <button id="slideDown">向下滑动</button> <div id="myDiv"></div> <script> $(document).ready(function() { $("#slideUp").click(function() { $("#myDiv").slideUp(); }); $("#slideDown").click(function() { $("#myDiv").slideDown(); }); }); </script></body></html>以上就是如何在您的网站或项目中添加jQuery特效的详细教程,希望对您有所帮助!
这篇流量运营《jquery特效怎么加进去》,目前已阅读次,本文来源于酷盾,在2024-10-03发布,该文旨在普及网站运营知识,如果你有任何疑问,请通过网站底部联系方式与我们取得联系
